Ручной постинг без вреда для Ваших пальцев
4

Не все новички могут позволить себе покупку программы для автопостинга, к примеру, Аддньюса. Многие опытные постеры начинали в свое время с ручного постинга. Помню, как это было нудно, утомительно и тягостно. А если еще учесть, что с каждым днем у новичка пополняется база сайтов для постинга, да и база новостей растет, то сложно даже представить, как можно успевать все в ручном режиме.
В ситуации с ручным постингом очень полезными будут всяческие бесплатные примочки. К примеру, помочь начинающему постеру может весьма хороший плагин (аддон) для браузера Mozilla Firefox. Называется сей аддон FireForm. С помощью этого плагина Вы сможете постить в режиме полуавтомата на любые сайты, где Вы публикуете свои новости. Полуавтомат подразумевает, конечно, что все равно без рук и клавиатуры Вам не обойтись, понятно, что иногда Вам придется ручками править оформление Вашей новости, но, тем не менее, скорость работы на файлообменниках у Вас увеличится в несколько раз.
Но, все-таки, давайте от лишних слов перейдем уже к делу или описанию процесса публикации новостей на сайтах с использованием плагина для лисы Firefox под названием FireForm:
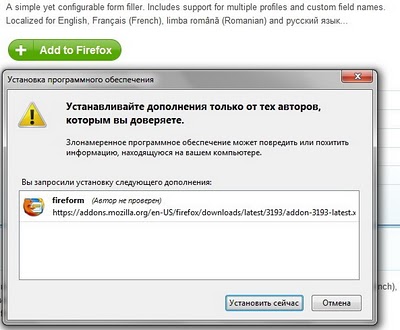
1. Скачиваем плагин с https://addons.mozilla.org/en-US/firefox/addon/3193 и потом устанавливаете его:

2. После установки у Вас появятся иконки в нижнем правом углу браузера:

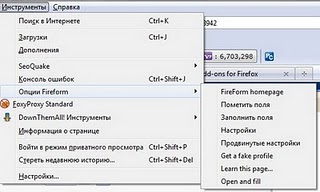
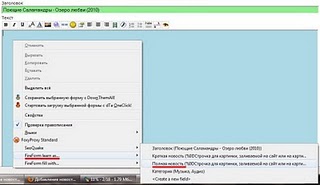
а также изменится меню Инструменты:

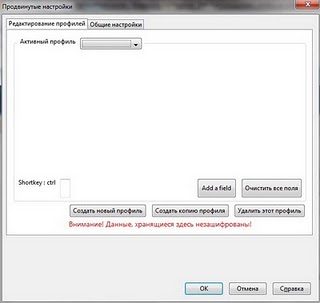
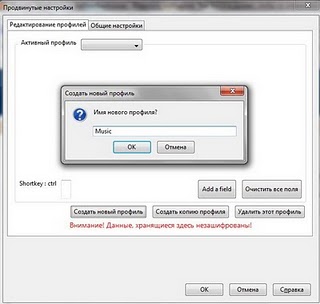
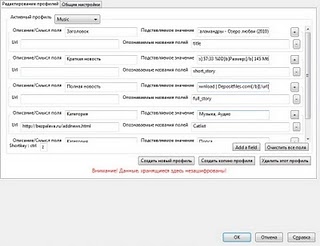
3. Теперь надо настроить аддон для плодотворной работы. Для этого следует выбрать пункт меню «Продвинутые настройки». Откроется небольшое окошко следующего вида:

Выбираем пункт «Создать новый профиль» и даем ему имя, к примеру, Music.

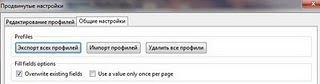
В следующем окошке выбираем «Очистить все поля» для очистки настроек по умолчанию:

После этого надо на каком-нибудь ДЛЕ-сайте зайти в раздел «Добавление новостей», к примеру, используем http://bezpaleva.ru/addnews.html и смотрим, какие буквенно-цифровые символы скрываются за каждым полем. Для упрощения этого процесса после открытия страницы «Добавление новостей» на сайте выбираем опцию «Пометить поля»:

После клика мышкой на опцию «Пометить поля» все поля преобразятся, то есть поменяют цвет, а некоторые даже поменяют свой размер. Хотя, на смену размера обращать своего внимания не стоит:

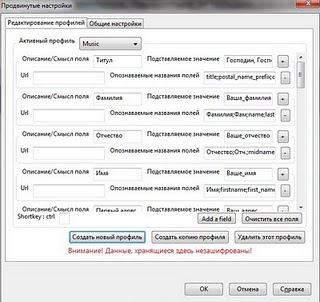
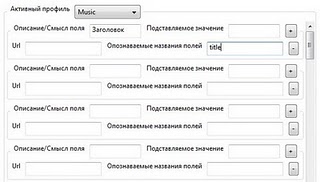
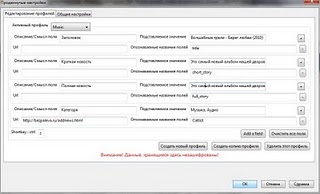
После этого наведите курсор мыши на любое, изменившее цвет, поле. После этого появится всплывающее облачко с информацией по этому полю. К примеру, при наведении на поле «Заголовок» появится следующее: fireform : [назв. поля = title] [Предполаг. назв. = Заголовок] . Вам нужно будет вписать эти данные следующим образом в поля профиля, который Вы создали в Продвинутых настройках fireform:

Поле Подставляемое значение следует пока что оставить незаполненным, но, я полагаю, что Вы уже подозреваете, что в него Вы будете вносить слова заголовка Вашей новости. Вот, для примера, название: Блюзмены нашего двора — Мы играем Джаз! (2010)
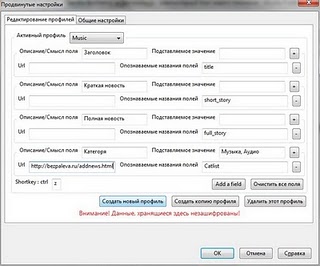
Теперь нужно будет заполнить и другие поля значениями из всплывающих облачков:

Как Вы заметили, при заполнении полей для блока Категории я добавил надпись в поле Url. Для чего? На некоторых сайтах названия нужной нам категории могут разниться. К примеру, Music, Музыка или Скачать mp3. Так что при заполнении блока Категории у нас и появляется уточнение, на каком сайте что следует выбирать.
Кстати, обратите внимание, что я также назначил удобные для работы горячие клавиши: ctrl+z.
Теперь переходим на вкладку «Общие настройки» и ставим там галочку «Overwrite existing fields» – разрешение на перезапись существующих полей.

Наверное, у новичка, который ранее не работал с автоматическим заполнением форм на веб-страницах, может появиться совершенно резонный вопрос: «Зачем нужно всё это делать, как это упростит мою жизнь журналиста?»
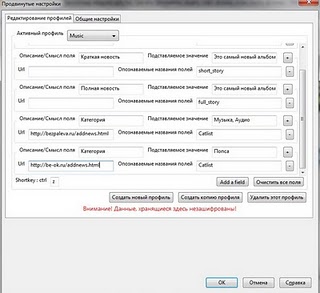
Ну, ладно. Хотя еще до окончания сегодняшней статьи далековато, но покажу-ка я вам маленький фокус. Попробуем заполнить в Продвинутых настройках поля «Подставляемое значение» какой-нибудь чепухой:

Далее обязательно жмём ОК.
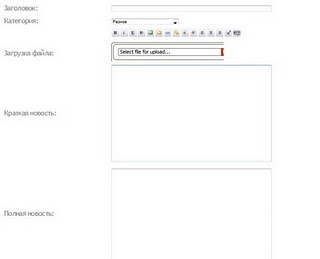
После этого нужно нажать в правом нижнем углу на рыжую лису или же использовать комбинацию горячих клавиш ctrl+z…и такая вот чистая страница:

чудным образом вдруг заполнится нужными нам значениями:

Кстати, так будет на всех, (вы понимаете?) ВСЕХ сайтах, с которыми Вы работаете, и на которых присутствуют вот такие поля. Хотя, понятно, что Вам ещё потребуется залить на сайт картинку, местами надо будет подправить ручками нюансы оформления, но костяк для своей публикации Вы создали моментально одним щелчком мыши. Вот, можете попробовать поэкспериментировать на http://be-ok.ru/addnews.html, не забыв предварительно зарегистрироваться. Я уверен, что Вы с чувством восторга увидите, как после нажатия на рыжую лису в правом нижнем углу у Вас автоматом заполнятся все поля на странице! Единственный момент, что не будут выбраны категории, так как они обзываются по-другому на этом сайте. Но это уже дело пары секунд. Жмем на кнопку Add a field (добавить поле) и вставляем значения для выбора категории на сайте be-ok.ru

Теперь жмем ОК и, вот теперь, уже у нас категория Попса подставляется на сайте be-ok.ru автоматически после клика на кнопку с рыжей лисой или же выбора комбинации горячих клавиш ctrl+z.
Ну, что же. Давайте займемся формированием полноценной новости.
Сначала создайте материал для новости в стандартном блокноте (Notepad). Используйте стандартный базовый шаблон новости, с которого, по сути, всё и начинается:

Заполните шаблон новости необходимым материалом:

Чуть не забыл. Не забывайте про абзацы… Плагину FireForm требуется с использованием специальных символов подсказать, где начинается и где заканчивается новая строчка. Если этого не сделать, то FireForm просто соединит весь Ваш текст в одну сплошную строчку без единого переноса, не взирая на то, что у Вас блокноте все будет выглядеть совершенно правильно.
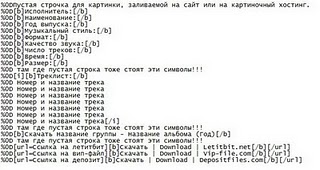
Так что корректный шаблон новости для работы с FireForm будет выглядеть следующим образом:

Давайте-ка я упрощу Вам работу. Чтобы Вам ручками не набирать шаблон, я его опубликую в виде текста:
%0DПустая строчка для картинки, заливаемой на сайт или на хостинг изображенй.
%0D[b]Исполнитель:[/b]
%0D[b]Наименование:[/b]
%0D[b]Год выпуска:[/b]
%0D[b]Музыкальный стиль:[/b]
%0D[b]Формат:[/b]
%0D[b]Качество звука:[/b]
%0D[b]Число треков:[/b]
%0D[b]Время:[/b]
%0D[b]Размер:[/b]
%0D там где пустая строка тоже стоят эти символы!!!
%0D[i][b]Треклист:[/b]
%0D Номер и название трека
%0D Номер и название трека
%0D Номер и название трека
%0D Номер и название трека
%0D Номер и название трека
%0D Номер и название трека
%0D Номер и название трека[/i]
%0D там где пустая строка тоже стоят эти символы!!!
%0D[b]Скачать Название группы — Название альбома (Год)[/b]
%0D там где пустая строка тоже стоят эти символы!!!
%0D[url=Ссылка на летитбит][b]Скачать | Download | Letitbit.net[/b][/url]
%0D[url=Ссылка на вип-файл][b]Скачать | Download | Vip-file.com[/b][/url]
%0D[url=Ссылка на депозит][b]Скачать | Download | Depositfiles.com[/b][/url]
В заполненном виде шаблон будет выглядеть вот так:

В своих публикациях я использую тег QUOTE для красоты и восприятия блока ссылок пользователями. Вы также можете его использовать, добавив тег QUOTE в стандартный шаблон:
%0D[quote][url=Ссылка на летитбит][b]Скачать | Download | Letitbit.net[/b][/url]
%0D[url=Ссылка на вип-файл][b]Скачать | Download | Vip-file.com[/b][/url]
%0D[url=Ссылка на депозит][b]Скачать | Download | Depositfiles.com[/b][/url][/quote]
Создав публикацию в блокноте, Вам нужно ее скопировать в FireForm:
В поле Заголовок копируем и вставляем Поющие Саламандры — Озеро любви (2010)
В поле Краткая новость копируем и вставляем
%0D
%0D[b]Исполнитель:[/b] Поющие Саламандры
%0D[b]Наименование:[/b] Озеро любви
%0D[b]Год выпуска:[/b] 2010
%0D[b]Музыкальный стиль:[/b] мелодичный панк-рок
%0D[b]Формат:[/b] MP3
%0D[b]Качество звука:[/b] 192 кб/сек
%0D[b]Число треков:[/b] 15
%0D[b]Время:[/b] 57:33
%0D[b]Размер:[/b] 145 Мб
(берем целиком и вставляем целиком)
В поле Полная новость копируем и вставляем
%0D
%0D[b]Исполнитель:[/b] Поющие Саламандры
%0D[b]Наименование:[/b] Озеро любви
%0D[b]Год выпуска:[/b] 2010
%0D[b]Музыкальный стиль:[/b] мелодичный панк-рок
%0D[b]Формат:[/b] MP3
%0D[b]Качество звука:[/b] 192 кб/сек
%0D[b]Число треков:[/b] 15
%0D[b]Время:[/b] 57:33
%0D[b]Размер:[/b] 145 Мб
%0D
%0D[i][b]Треклист:[/b]
%0D1. Поющие Саламандры — Ты ушла, и озеро замёрзло
%0D2. Поющие Саламандры — Блестят твои волосы как чешуя
%0D3. Поющие Саламандры — Тает любовь как медуза на солнце
%0D4. Поющие Саламандры — Я твоя саламандра, Маруся!
%0D5. и так далее….[/i]
%0D
%0D[b]Скачать Поющие Саламандры — Озеро любви (2010)[/b]
%0D
%0D[url=Ссылка на летитбит][b]Скачать | Download | Letitbit.net[/b][/url]
%0D[url=Ссылка на вип-файл][b]Скачать | Download | Vip-file.com[/b][/url]
%0D[url=Ссылка на депозит][b]Скачать | Download | Depositfiles.com[/b][/url]
(берем целиком и вставляем целиком)
Перенесенная новость будет выглядеть так:

Не забудьте нажать ОК.
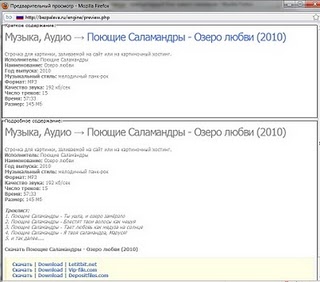
А теперь используем предварительный просмотр новости, чтобы убедиться что все в порядке. Кстати, я дополнительно закрыл блок ссылок тегом [quote][/quote]:

Ну вот, новость уже готова, теперь давайте перейдем к постингу:
1. В Закладках Firefox Вам нужно будет добавить ссылки, ведущие на страницу добавления новостей на каждом сайте. После этого Вам нужно будет открыть их одновременно с помощью функции «Открыть всё во вкладках«. Если Вы посещали сайт не так уж давно и Ваш браузер сохраняет куки, то Вам не потребуется логиниться по новой. Так что сразу после открытия закладки со страницей добавления новостей Вы попадете на нужную форму.
Кстати, весьма полезным для Вам будет знание быстрых клавиш FireFox для перепрыгивания между вкладками:
Ctrl+Tab — перейти к следующей вкладке
Ctrl+Shift+Tab — вернуться к предыдущей вкладке
Ctrl+w — закрыть текущую вкладку.
Ну вот, к примеру, у вас в закладках есть ссылки на такие сайты:
http://be-ok.ru/addnews.html — стандартный ДЛЕ-сайт
http://bezpaleva.ru/addnews.html — стандартный ДЛЕ-сайт
http://rl-team.net/addnews.html — стандартный ДЛЕ-сайт
http://allday.ru/index.php?do=addnews — стандартный ДЛЕ-сайт
http://www.cwer.ru/node/add/ — нестандартный, не ДЛЕ-сайт.
На стандартных ДЛЕ-сайтах при наведении курсора мышки на нужное поле и кликании на кнопку «Пометить поля» у Вас всегда будут выводиться одни и те же значения, так как движок у таких сайтов один и тот же. А вот такой популярный сайт, как Cwer.ru, не использует ДЛЕ-движок и поэтому имеет значительные отличия.

Например, поле Заголовок на Cwer.ru проблем не вызовет. Просто наведите на него курсор мыши и Вы также увидите [назв. поля = title], как и у ДЛЕ-сайтов. А дальше уже идут различия. Например, поле тела новости называется совершенно по-другому: не full_story или short_story, а body. Хотя этот момент для плагина FireForm проблемой не будет. FireForm можно обучить заполнению нестандартных полей с помощью функции Learn as. Давайте попробуем научить его заполнять это поле как Полную новость, чтобы FireForm при публикации новостей вставлял в него описание, установленное для полной новости.

Сегодня мы публикуем новость «Поющие Саламандры», а уже в следующий раз, будет другая новость, к примеру, «Поющие Грузовики», и в это поле будет автоматом подставлено новое описание, которое представлено в этой графе:
![]()
Кстати, посмотрите, что теперь под строчкой full_story появилось также название поля body. Как я подозреваю, Вы уже поняли, что это название поля body с сайта Cwer.ru. Теперь, обнаружив на каком-то сайте нестандартное поле, Вы сможете либо обучить плагин заполнению этого поля нужным значением с помощью опции Learn As либо же ручками добавить новое значение в новую графу. Да, чтобы добавить новые графы, Вам нужно будет нажать на плюсик. Отмечу, что сайт Cwer.ru — один из моих любимых сайтов, но постить новости на нем сложновато. Обратите пристальное внимание на правила оформления. Даже с плагином Вам потребуется хорошо покопаться c оформлением вручную.
Для желающих постить новости на Cwer.ru предлагаю воспользоваться инструкцией:
1. Внимательно изучите правила оформления на cwer.ru/node/6542/
2. Проанализируйте, как нужную Вам категорию оформляют другие журналисты
3. Не забывайте сохранять Вашу новость в блокноте. В случае ее удаления Вы без проблем сможете быстро устранить недоработки и опубликовать ее заново.
4. Попробуйте пообщаться с админом Cwer.ru, иногда помогает, хотя он и не слишком разговорчив. Вот его аська 333868848.
5. На Cwer.ru у новости есть три варинта прохождения на публикацю:
— опубликована в персональном блоге журналиста, но ни в один из разделов Cwer.ru не попала. Это весьма плохо, так как такую новость смогут найти только через поиск по сайту или же через Ваш персональный блог. Привести к такому результату может дублирование новостей или же какие-то замечания админа.
— новость опубликована и даже попала в раздел. В принципе, Вы идете по правильному пути.
— новость опубликована и попала на главную. Это отличный результат, так как теперь количество скачиваний Вашего файла будет просто огромным. Считайте доллары в своем аккаунте файлообменника!
Полагаю, что сегодняшний пост будет полезен Вам в работе с файлообменниками.
Удачного сбора денег на автопостер новостей!
Тематика данной статьи имеет отношение к таким рубрикам блога: Заработок на файлах, Прочие партнерки


Ув Редактор!
Огромное спасибо за статью.Если Вас не затруднит и Вы найдете время привести аналогичный пример,только с фильмом.Для нас чайников, начинающих работать с файлооб-ми была бы большая польза.С уважением чайник.
с фильмом? в смысле видеомануал?
Огромное Вам спасибо за Ваш труд,т.к. с нуля объясняет,как постить.2 месяца ищу в инете нечто подобное и наконец нашел.Готов быть Вашим рефералом,если возьмете надо мной шеfство Мой е-маил-skif888@hotmail.com
почитайте статьи на блоге, регистрируйтесь по ссылкам, работайте, будут вопросы спрашивайте — буду отвечать…